Selamat Pagi ! Siang ! Sore ! Malam ! Sohat ...Kali ini saya akan berbagi tips tentang Cara membuat Buku Tamu Melayang di Sisi Kanan Blog menurut saya posting-an kali ini cukup menarik sobat tapi itu hanya menurut saya sih *hahaha Nah sobat untk contoh buku tamu sendiri sobat bisa lihat disisi kanan blog saya, ada buku tamu kan ? Sekarang langsung saja ketopik utama, Berikut cara membuatnya :
Ini Tutorialnya :
1. Pertama pergi ke Cbox ( Klik disini ) untuk membuat buku tamu-nya
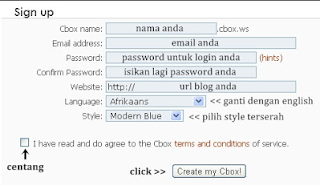
2. Lalu silahkan Signup (Daftar) terlebih dahulu.. Soal biaya ? Gratis kok!
3. Isilah formulir yang telah disediakan.
4. Buka email anda dan lihat inbox lalu klik URL verifikasi yang dikirim oleh CBOX
5. Setalah anda verifikasi akun anda, Masukkanlah ID CBOX dan Password yang anda daftarkan pada CBOX.
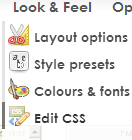
6. Lalu silahkan sobat edit CBOX (Buku Tamu-nya) di bagian menu Look & Feel .
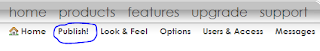
7. Untuk mendapatkan script Buku Tamu-nya, klik menu Publish!
8. Setelah sobat mendapatkan script-nya, langsung masuk ke blog sobat.
9. Masuk ke bagian Tata Letak lalu add gadget / tambahkan gadget .
10. Lalu pilih Edit HTML/Javascript, setelah itu masukkan script di bawah ini :
<style type="text/css"> #gb{ position:fixed; top:50px; z-index:+1000; } * html #gb{position:relative;}
.gbtab{ height:100px; width:30px; float:left; cursor:pointer;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiolfgC2NYaSSpgDl_2L4MuxB-WPI5qBmpAEgjoGobsGlDtjZDRIHOGFMHbawA2hI-KAsrnGOcL37p1plCZy1Jl2uftsld2K9xzdYdbPjegC_9XmSuw8_b_1L4Jfp_nCI8Xq4HJi5x_XTg/s1600/bukutamu.png') no-repeat; } .gbcontent{ float:left; border:2px solid #FF0018;background:#F5F5F5; padding:10px; } </style><script type="text/javascript"> function showHideGB(){ var gb = document.getElementById("gb"); var w = gb.offsetWidth;gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0); gb.opened = !gb.opened; } function moveGB(x0, xf){ var gb = document.getElementById("gb"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir;gb.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);} } </script><div id="gb"><div class="gbtab" onclick="showHideGB()"> </div><div class="gbcontent">SILAHKAN SOBAT MASUKKAN SCRIPT BUKU TAMU YANG SUDAH DI COPY TADI DISINI<div style="text-align:right"> <a href="javascript:showHideGB()"> [tutup] </a> </div></div><script type="text/javascript"> var gb = document.getElementById("gb"); gb.style.right = (30-gb.offsetWidth).toString() + "px"; </script></div>
12. Untuk Bacaan "SILAHKAN SOBAT MASUKKAN SCRIPT BUKU TAMU YANG SUDAH DI COPY TADI DISINI" silahkan sobat ganti dengan link cbox sobat. seperti dambar dibawah ini :
13. Lalu Simpan dan lihat hasilnya...
Semoga Berhasil dan Selamat mencoba.




















0 komentar:
Posting Komentar